학습후기 : 학습일지 쓰기 너무 귀찮아서 한번에 쓰는 중... 이번 차시에서 기억해야 할 것 : CTA, GNB... 그외 태그나 css관련 설정같은 것은 필요할 때마다 구글링할 하다보면 알아서 잊혀지니 굳이 외우려 하지 말기
1.4주차 복습
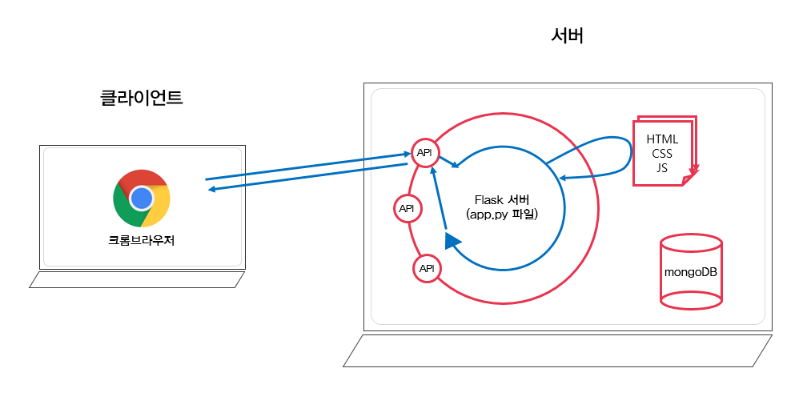
1)웹서비스 동작 원리

브라우저는 요청을 보내고 받은 "HTML"파일을 그려주는 역활!
여기서 html파일은 html, css, JavaScript로 구성되어 있다
2)HTML은 뼈대로,
<!-- 구역을 나누는 태그들 -->
<div>나는 구역을 나누죠</div>
<p>나는 문단이에요</p>
<!-- 구역 내 콘텐츠 태그들 -->
<h1>h1은 제목을 나타내는 태그입니다.</h1>
<h2>h2는 소제목입니다.</h2>
<h3>h3~h6 h 뒷 숫자가 커질수록 글자 크기는 작아져요. </h3>
<a href="https://ddingdong.spartacodingclub.kr/"> 하이퍼링크 </a>
<hr>
<img src="https://ddingdong.spartacodingclub.kr/images/Page/LandingPage/benefit-3-tb.svg"/>
<input type="text">
<button>버튼입니다.</button>3)CSS는 인테리어: 이름표 붙여주고, 꾸며주는 역활!
<style>
.mytitle {
background-image: url('https://static.spartacodingclub.kr/media/main_carousel/1kq0i51tuqc2kfzp.png');
background-position: center;
background-size: cover;
width: 300px;
height: 250px;
border-radius: 10px;
color: white;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
.mybtn {
width: 300px;
height: 50px;
background-color: brown;
color: white;
border-radius: 10px;
border: none;
}
</style>
2.계획 세우기 + GNB 구역
1. 구역 계획하기 ⇒ 2. HTML 쓰기 ⇒ 3. CSS 설정 하기
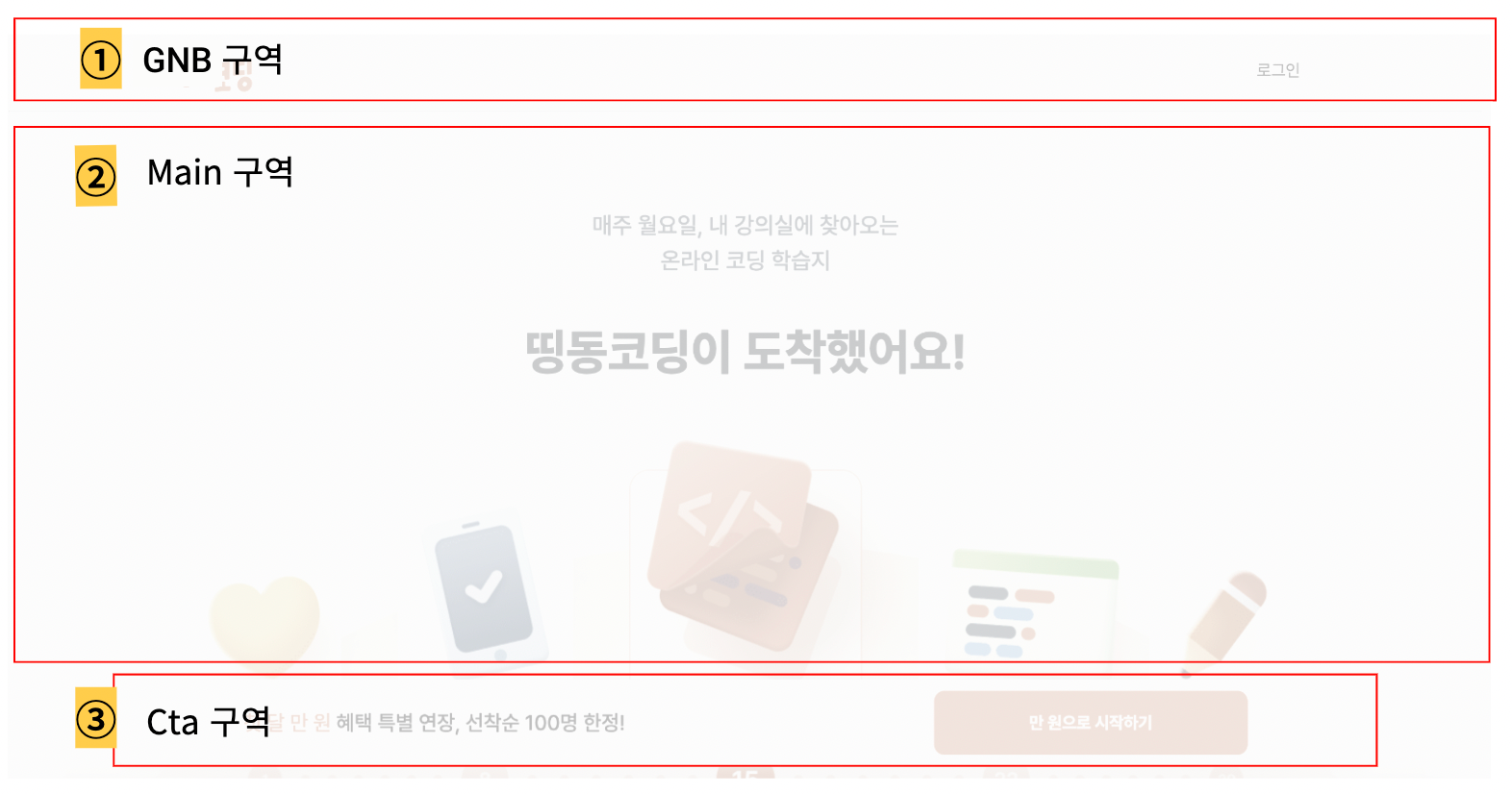
1)구역 나누기
⇒GNB구역
어느 페이지에 들어가든 공통적으로 사용할 수 있는 메뉴바
⇒메인구역
본문의 주요 컨텐츠
⇒CTA구역
사용자의 반응을 유도 하기 위한 버튼이나, 배너

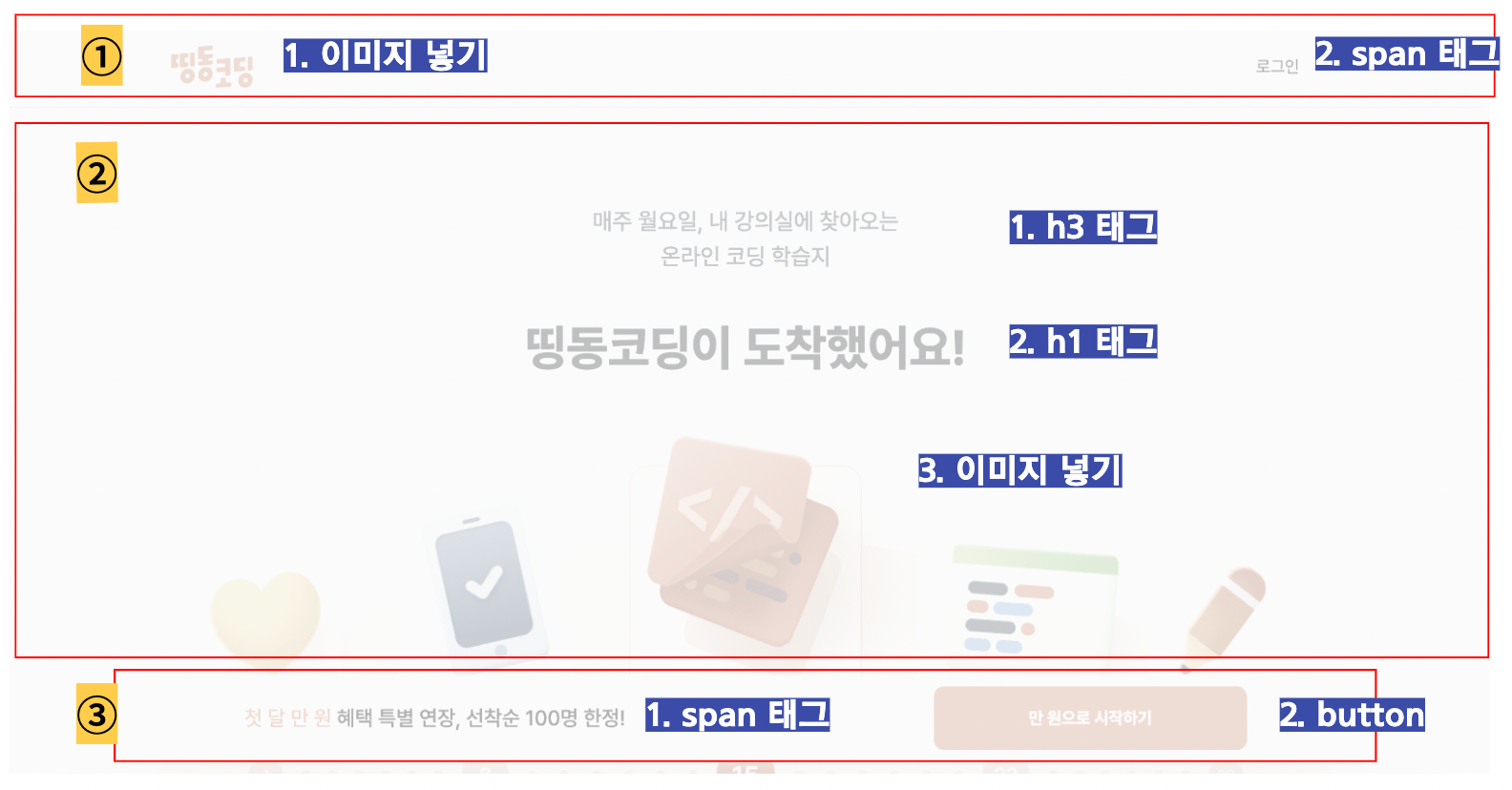
2)태그 매칭

여기서, Span태그는 글자 단위로 묶어줄때 쓰인다.
'Lobo's study room > [Sparta]띵동코딩' 카테고리의 다른 글
| [6주차]HTML, CSS 복습하기 (0) | 2022.11.21 |
|---|---|
| 4주차.HTML, CSS 기초 (0) | 2022.08.21 |
| 3주차.웹스크래핑 복습(네이버 영화 순위 분석 크롤링) (0) | 2022.08.20 |
| 2주차.네이버 뉴스 크롤링 (0) | 2022.08.01 |
| 1주차.파이썬 기초문법 (0) | 2022.07.31 |

